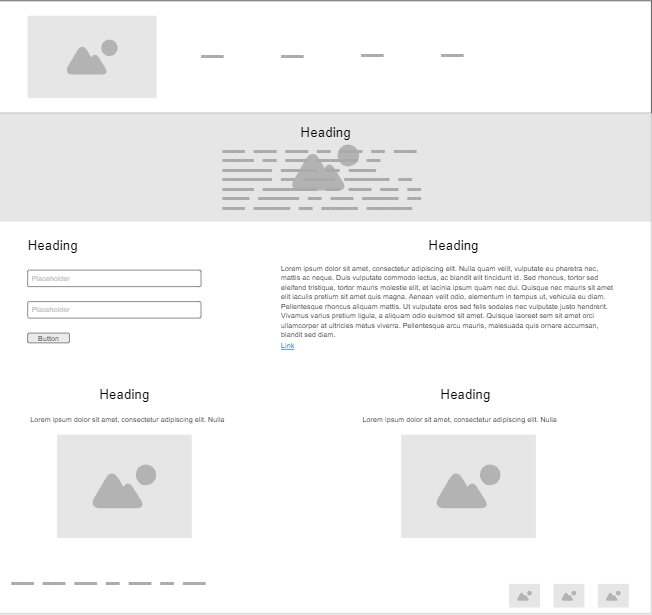
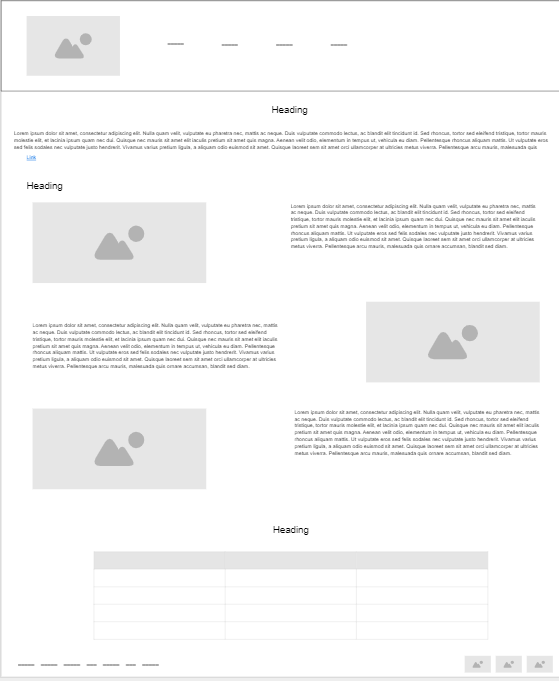
Website wireframes are essential blueprints in the world of web design and development. They are simplified, visual representations of a web page or an entire website, outlining the structure, layout, and functionality without including detailed design elements. These skeletal frameworks serve as a crucial step in the design process, helping designers and stakeholders to plan the content placement, navigation, and user interactions before investing time and resources in the full-fledged design phase. Wireframes are used for multiple purposes: they facilitate clear communication between designers, developers, and clients, ensuring everyone is on the same page regarding the site’s structure and functionality.
A wireframe for a trips page typically consists of a clean and structured layout. At the top, there’s a navigation bar with links to various trip categories, allowing users to easily filter their options. Beneath that, there’s a hero section with a captivating image and a concise headline, along with a prominent call-to-action button inviting users to explore trips. Below, a grid or list layout showcases trip cards, each featuring a thumbnail image, a brief trip description, and essential details like destination, duration, and price. Users can click on these cards for more information. On the left or right sidebar, filters and sorting options are present to help users refine their search. Finally, a footer typically includes additional navigation links, contact information, and social media links, offering users a comprehensive and organized browsing experience for planning their trips.